
OGP (Open Graph Protocol) は、ウェブページがソーシャルメディアのプラットフォーム上でどのように表示されるかを制御するためのコードで、タイトル、説明、イメージ、URL などの情報を含みます。
この記事では、ブランドの一貫性を維持しながら、ウェブサイトや SNS 上での視覚的な印象を向上させるために実施した OGP の中の一部の、共有時に表示されるサムネイル画像である og:image の作成過程を紹介します。
ブランドガイドラインの価値
ビジョンや価値観など、ブランドのビジュアル要素をどのように使うべきかを明確にするために、講談社及び KODANSHAtech ではブランドガイドラインが定められています。ブランドガイドラインが示す指針は、統一感を生み出し、視覚的な認識を高めるのに役立ちます。
そのため、ビジョンや価値観に準じてブランドイメージを OGP に反映させる必要があります。
ブランドのメッセージを一貫して伝えるために
ブランドイメージや正確な情報提供から、ユーザーがクリックする動機付けとなるよう、OGP 作成過程で意識したことを以下にまとめました。
ブランドエレメンツから要素を抽出
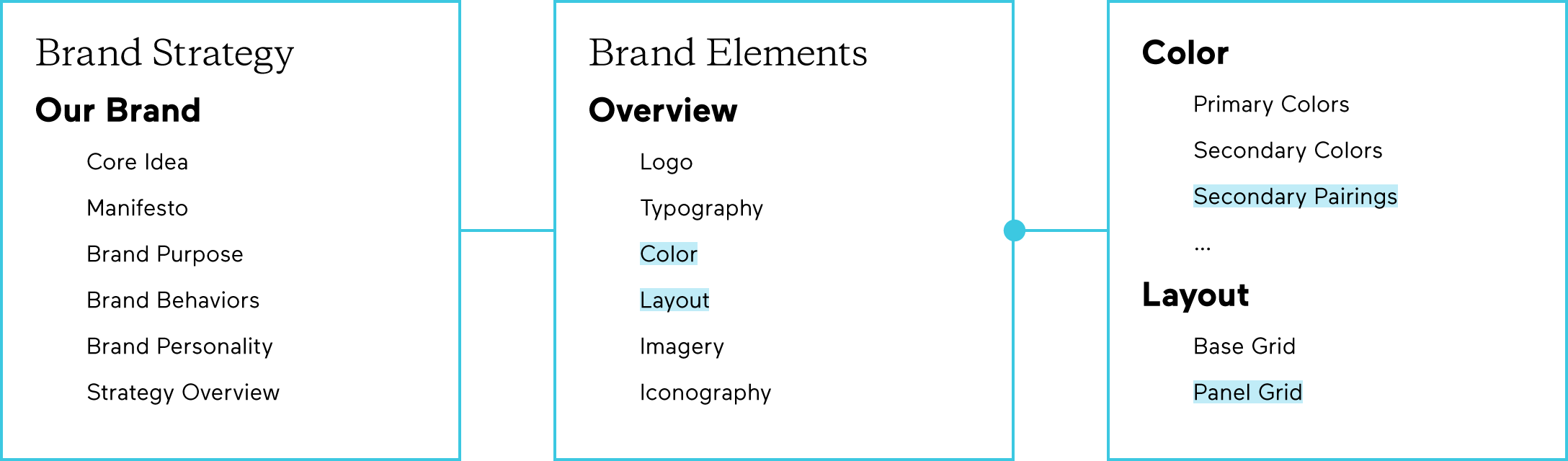
ブランドストラテジーにはブランドパーパスをはじめ、ロゴ、モーション、タイポグラフィなどブランドを形どるブランドエレメンツが定められています。

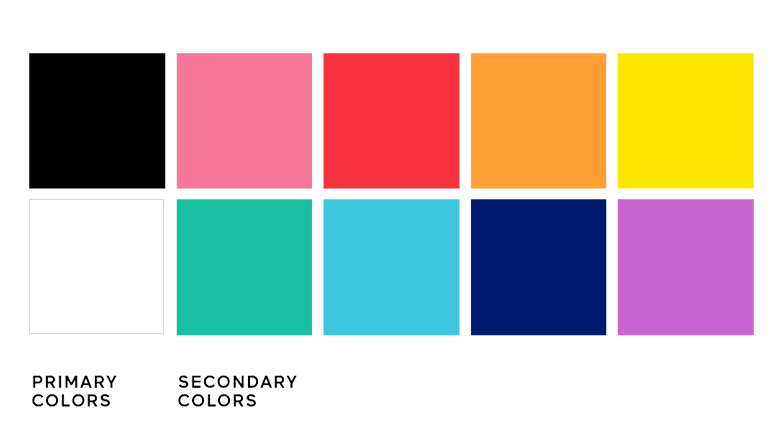
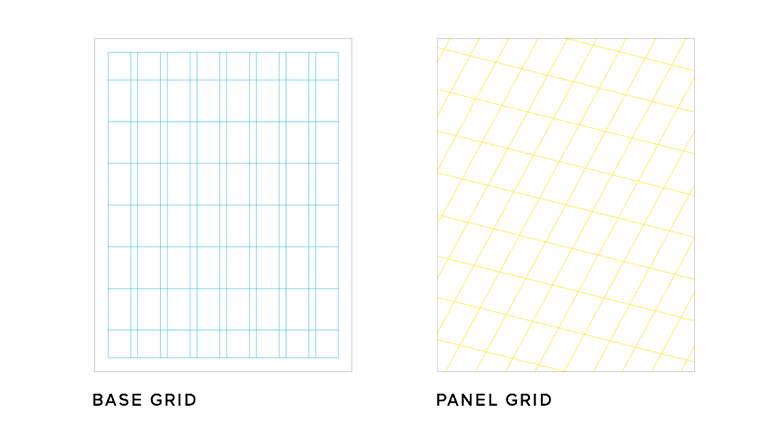
ここから OGP 制作の基盤となるカラーパレットと、レイアウトの要素を抽出していきます。


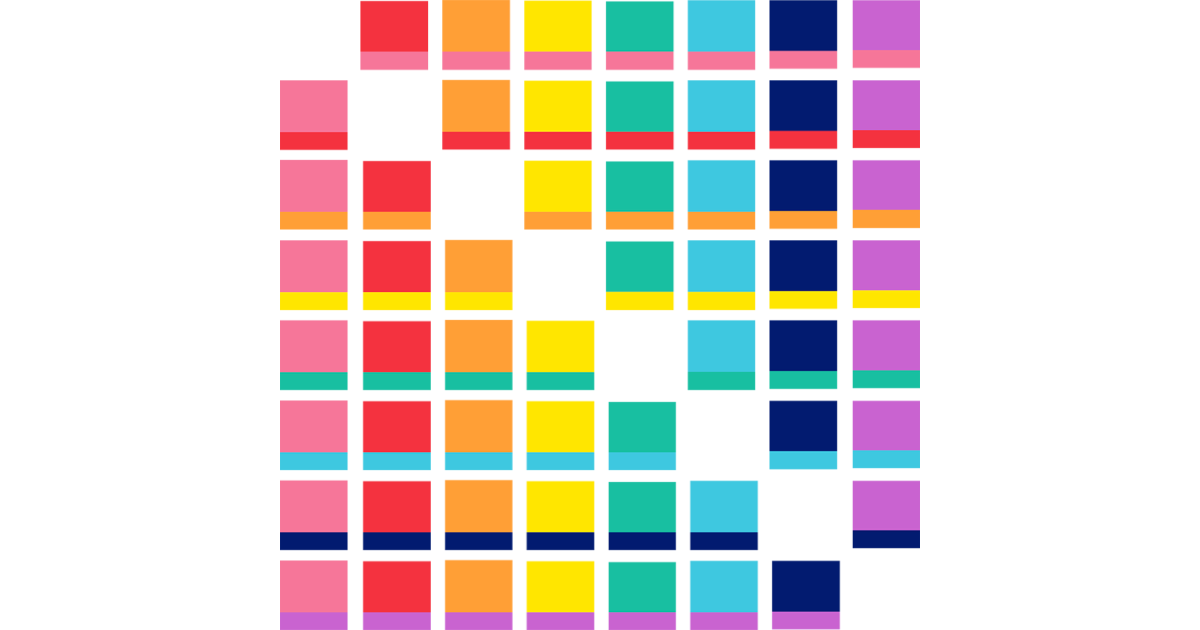
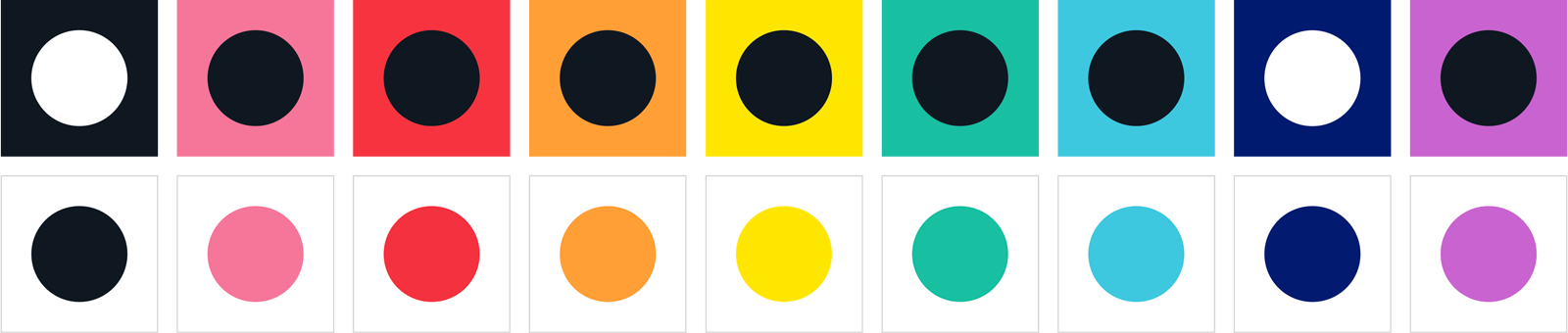
ブランドエレメンツのカラーパレットの Secondary Pairings と、レイアウトにある Panel Grid: Anatomy を組み合わせて 56 パターンの背景を作ります。


デザインコンセプトの策定
ブランドガイドラインに基づいて、ウェブサイトやソーシャルメディアでの私たちのメッセージを引き立てるデザインコンセプトを練ります。
ソーシャルメディア上では常にアテンションの奪い合いとなるため、誘目性を上げる工夫が必要です。ブランドガイドラインで定めたレイアウトとカラーパレットにざらっとした質感を与えて、平滑な OGP を避けます。

コンテンツの最適化
タイトルや執筆者、ロゴなど OGP に含まれる各要素をブランドメッセージに合わせて最適化していきます。これらの色の組み合わせは、前景と背景の要素の間に適切なコントラストと文字の読みやすさを確保するために配慮します。

プレビューと修正
作成した OGP を実際にプレビューし、ブランドガイドラインに沿っていることを確認します。必要に応じて微調整を行います。

おわりに
KODANSHAtech のブランドガイドラインに基づく OGP の作成過程を簡単に紹介してきました。OGP 以外にもブランドガイドラインに基づいたデザインを作成することで、ウェブプレゼンス全体の一貫性の向上が期待できそうです。
このプロセスを通して感じた課題は、一つの指針としてブランドガイドラインはありますが、デジタルプラットフォームを対象にしたガイドラインとしてまだ不十分なところもあるため、ユースケースによって継続的な改善と拡張性を持たせた構築が必要になることです。
ブランドイメージの強化と長期的な一貫性を保つために、ユーザーニーズに合わせてこれからも効果的に活用していきたいと思っています。